1.1 What is Drag & Drop
In computer graphical user interface drag & drop is the action of clicking on an object (virtual object on screen) and dragging it to a different location (on screen) as required.
The basic sequence involved in drag & drop is
- Press & hold down, the button on the mouse or other pointing device to “grab” the object.
- “Drag” the object /cursor/ pointing device to the desired location
- “Drop” the object by releasing the button
The drag-n-drop is programmatically done and it is widely used in creating objective type questions. Both VB6 and VB.NET support a rich variety of drag drop functions as detailed in the following three examples.
Example:
An example of a simple drag and drop sequence is given below. Fig1 contains two columns: First column contains animal names, and the second column contains small boxes where user needs to drop the relevant images.
Animal Name Boxes where relevant images are dropped


Fig 1. Images before being dragged to the target
Fig 2. gives after the images being dragged and dropped to the correct places.

Fig 2. Images after being dragged to the target
1.2 The Basic Concepts of Drag and Drop
A drag-and-drop operation involves a source object and a target object. The source object can be any Visual Basic control, and the target object can be any control or the form itself.
The operation has three parts:
- The drag operation begins when the user presses the mouse button as the pointer is over a control that has been enabled as a drag-and-drop source.
- The operation continues as the pointer is moved, with the left mouse button still down, over other controls or the form itself. A control receives notification, via the Drag Over event, that it is being "dragged over" and can signal whether the data can be dropped on it by changing the appearance of the mouse pointer.
- The operation ends when the user releases the mouse button. A control is notified by the Drag Drop event that it has been dropped on.
Example1 For Drag & Drop Operation – Difficulty level: Easy
2.1 Brief details of Example1
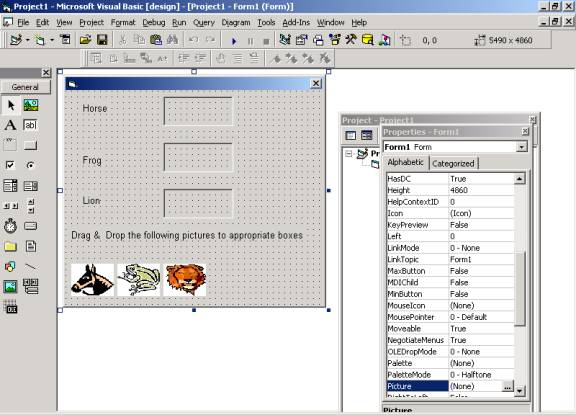
Let's look at some examples, starting with simple drag and drop operation. Create a Visual Basic project and design a form with control & Drag Drop event procedure as follows
In this example an Image control array is created. One has to drag & drop these images to appropriate places

Fig3 Design view of the form for Example1
Form1 has the following details
Since both source & target are controls that are part of the control array, the event procedures will have an additional argument that specifies the Index property of the control within the control array.
Private Sub Imagedrop_DragDrop(Index As Integer, Source As Control, X As Single, Y As Single)
If TypeOf Source Is Image Then
Imagedrop(Index).Picture = Source. Picture
End If
Imagedrop(Index).Picture = Source. Picture
End If
End Sub
In the above drag Drop event Type of Operator checks ,type of source control
whether it is a text box control or Label, or a Form itself
In the above Drag Drop event it checks whether source is a Image control only then it’s dropped on to the target.
Below example explains Mouse move event of the source control
Private Sub Imageanimal_MouseMove(Index As Integer, Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button = vbLeftButton Then
Imageanimal(Index).Drag vbBeginDrag
End If
Imageanimal(Index).Drag vbBeginDrag
End If
End Sub
When the left mouse button is pressed drag operation is initiated by setting action to vbBeginDrag, on releasing the mouse button we can end drag operation by setting the action to VbEndDrag or we can also cancel the operation by setting the action to
VBCancel. below code explains this.
Private Sub Imageanimal_MouseUp(Index As Integer, Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button = vbLeftButton Then
Imageanimal(Index).Drag vbEndDrag
End If
Imageanimal(Index).Drag vbEndDrag
End If
End Sub
Screen Shot for Example1 is as shown below

Fig4 Output Screen for example1 control before being dragged to the destination

Fig5. Output Screen for example1 Control after being dragged to the destination
Complete code for the above example is available for download as SimpleDragdropdemo.zip
